Images play a crucial role on modern websites. They make them visually appealing and aid us in explaining important concepts, among other things. However, it’s important to note that not everyone is able to see those images. What if someone has a slow internet connection? What if the image file they are viewing doesn’t load? What if they’re visually impaired and are among thousands of screen reader users out there?
That’s where alt text comes into play. In this blog post, we will go over what it is and what its main use cases are. Then, we will show you a few alt text examples, explain how it affects your ranking in search engines, and how to use it to benefit both you and your website’s users.
What Is the Alt Attribute in HTML?
Alternative text (alt text, alt tags, alt descriptions) is a short and to-the-point written description of an image. In general, it’s added through the alt attribute in the HTML code of a website. Aside from that, the content management system (CMS) you’re using might have a dedicated field for alt tags. By default, it doesn’t show up when someone is viewing a website in their browser. It only becomes visible when the image it’s describing doesn’t load. In other words, it serves as a text alternative of the missing image.

How Long Should Alt Text Be for SEO?
In general, decent alt text should be around 140 characters long. On the one hand, it's not supposed to be an essay. On the other other hand, it should be descriptive text actually helpful and relevant.
Sure, there are cases in which alt text can be longer, such as blog articles about art or photography. Still, are more of a rare exception to the above-mentioned average image alt text length. So, if you want to write alt text, don't treat it like an essay.
Read also: How To Properly Prepare Your Website for SEO?

What Is Alt Text For? What Is the Use of the Alt Tag?
Have you ever considered image alt text important? If not, you definitely should. To begin with, it helps make the internet more accessible for internet users with visual impairments. It could also prevent poor user experience, as it shows up whenever an image fails to load. If an image links to another web page, the alt tag will be used as anchor text when that image fails to load.
To add to that, alt tags are important for search engine bots and search engines in general. If you want to know more about each use of the alt tags listed here, check out the section below!
Alt Text for Accessibility
To begin with, alt text is the cornerstone of accessible website design. As mentioned above, its main purpose is to accurately describe images used on a given website to visitors who are, for one reason or another, unable to see them. This includes people who are using a screen reader, a braille display, or a browser that blocks images.
Good alt text is also helpful for visually impaired users, people with low vision, or people who are unable to identify an image due to sensory processing issues. All in all, alt text ensures that everyone, regardless of their visual ability, can enjoy the content that’s on your site.
Alt Text for Search Engine Optimization (SEO)
Did you know that using alt text has plenty of benefits when it comes to search engine optimization? First, it gives you an opportunity to include your target keyword in yet another place on your website. Second, it could help you with topic relevance. To put it simply, it helps Google figure out what you’re talking about. Then, the search engine should find it easier to make your website show up for the right queries.
So, if you add alt text to a series of images, they are likely to start ranking higher in Google Images. Just keep in mind that in order to maximize your image’s chances of ranking high, you need to start following image SEO best practices. The most important ones out of the bunch include using a modern file format and a relevant image file name for every image.
Read also: Why Should You Optimize Images for the Web?
Alt Text for User Experience (UX)
Alt text could come in handy in many situations that have the potential to ruin a visitor's experience with your website. For instance, imagine that someone’s browser is unable to load the image you used due to a slow internet connection. In such a scenario, alt text is going to serve as a text alternative of the image. It's going to provide them with the context they need to understand what was originally shown on the image.
Alt text could also be a temporary fix to technical issues that might be preventing images from loading. The most common ones include errors in the source attribute of images or hosting providers experiencing technical issues. In such a scenario, the alt attribute is definitely a better alternative to just empty space.
Why Are Alt Attributes Important?
To sum up all the things listed above, alt descriptions are important for a wide range of reasons. Most importantly, they make images accessible to both people and search engines. If you don’t use them, people who are using assistive technologies will not be able to get any information from the images on your website.
Obviously, it unfairly excludes users with visual impairments. In the long run, this could have a negative impact on your brand reputation, website traffic, and conversion rate.
Do All Images Need Alt Text?
For the sake of image optimization, user experience, and accessibility you should consider adding alternative text to most images on a web page. Nevertheless, not every image is going to need alt attributes.
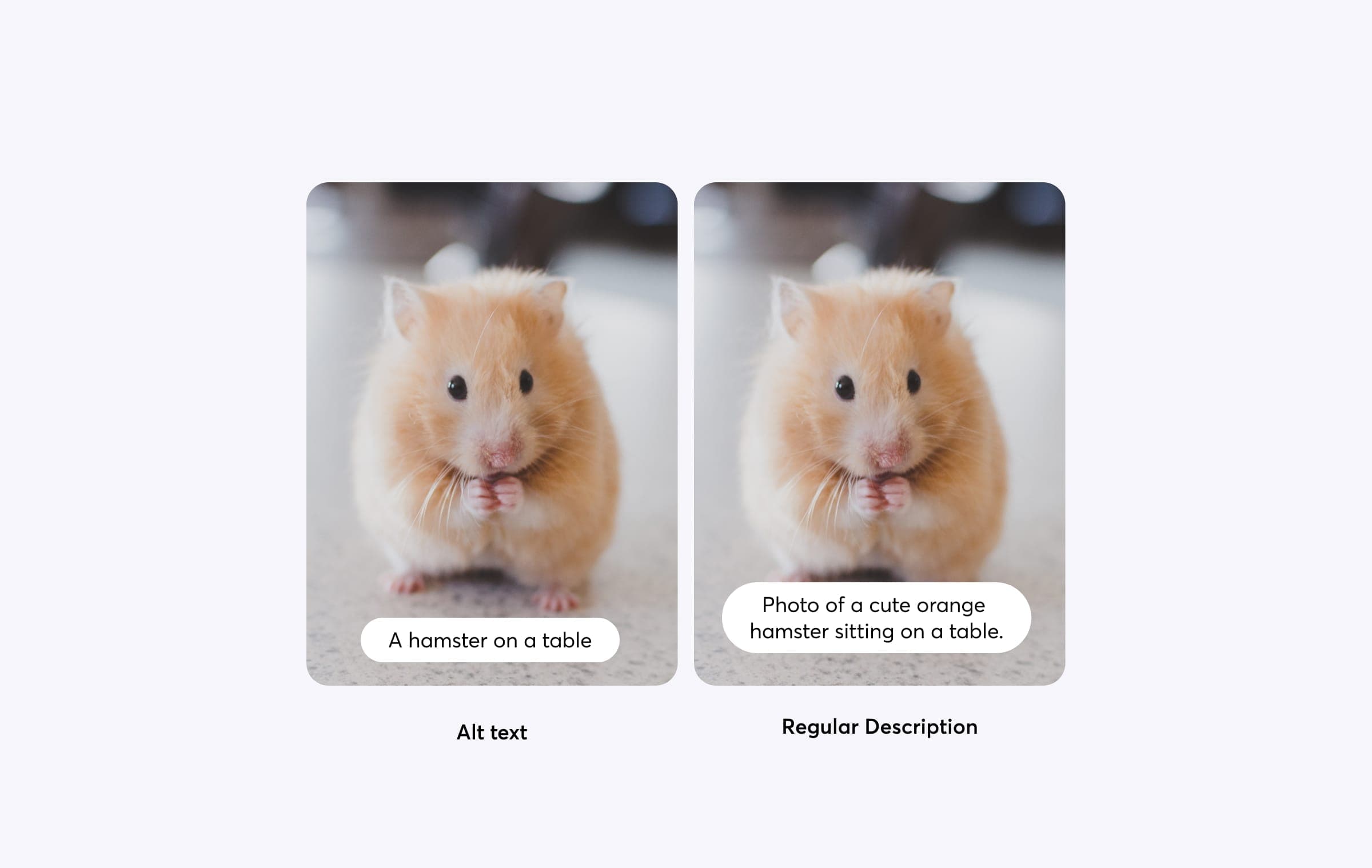
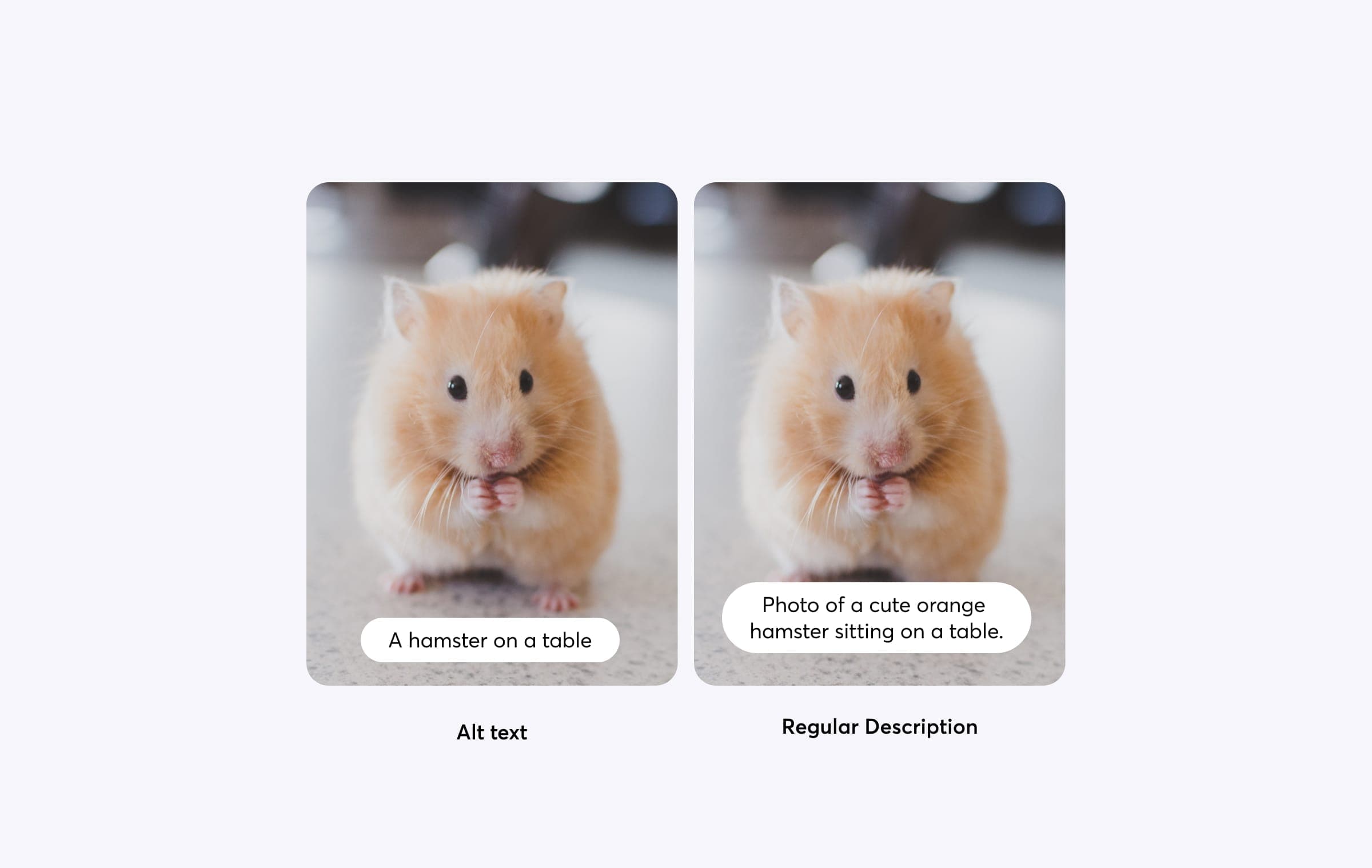
How Does Alt Text Differ From a Regular Description?
Appropriate alt text isn’t the same as a simple image description or an image caption. An image caption explains how an image relates to surrounding text. An alt tag is very precise and puts an emphasis on the function of a visual asset instead of providing further detail.
To give an example, good alt text would say that there is a pet rat on a table. An image description would say that it’s a black pet rat and that it’s right in the middle of the table and that the table is made of wood.
The length of the alt tag of a given image depends on what the image is about and how complex it is. In most cases, a single sentence or just a few words should be sufficient. The reason for that lies in the limitations of screen readers. They stop reading alt text when it exceeds around 125 characters.

Alt Text Good Practices
If you want to write better alt text, you need to keep a few best practices in mind. First, be specific and concise. Second, use proper punctuation. Third, sprinkle in a keyword or two, but don't overdo it. Otherwise, you might end up giving Google a reason to penalize you. In case you need more information, read on!
DO: Be Specific and Concise
Alt text’s primary purpose is to convey information. For that reason, it should be as specific as possible while remaining concise. Don’t wax poetic about lighting or unimportant details in the background of an image. Instead, simply describe the focal point of the image and provide the context that’s necessary for understanding it.
DO: Use Proper Punctuation
Using proper punctuation in alt text is crucial for readability and comprehension. It ensures that words are not jumbled together and allows them to be read aloud accurately. So, by adding spaces between individual words, you make image alt text more accessible and easier to understand for people using screen readers.
DO: Include a Keyword
As we have already mentioned, including a keyword related to an image in its alt text can be beneficial to any SEO strategy. It can help improve the image’s searchability and provide additional context to the purpose of the entire website. The key here is to conduct keyword research, choose a relevant keyword that accurately describes the image, and avoid using too many keywords at the same time.

Alt Text Bad Practices
Writing good alt text is crucial for enhancing web accessibility, but avoiding certain bad practices is equally important. Below is a list of common mistakes to steer clear of when writing alt text to ensure an inclusive browsing experience for all users.
DON’T: Include Superfluous Information
There’s no need to include words like “image” and “picture” in alt text. It's a feature that's commonly found in bad alt text. Why? Screen readers actually announce the presence of images on a web page. Sure, it might be beneficial to distinguish between photographs and illustrations. Still, the generic use of the above-mentioned terms is best avoided.
DON’T: Repeat Information
Alt text doesn’t exist on its own. It’s part of an entire page. Because of that, it would be best not to repeat information that’s already been mentioned on the web page or in the image caption in alternate text. For example, if you have just spent two paragraphs describing a particular painting, repeating the same description almost word for word in its alt text is simply unnecessary.
You could also approach the issue from another angle. Imagine that you've just created an alt tag for a piece of visual content, and you feel like you ran out of words to accurately describe it. Why not describe the image in the content of the website it's on? By doing so, you get to keep the alt tag short without compromising its quality.
In case you need another example, imagine that you have a website with a collection of paintings, and that they're all described in their respective image captions. When writing alt text, avoid repeating the same text you've already used in the aforementioned image captions. It's not going to make these alt attributes any more useful.
DON’T: Describe Every Visual Element
It’s worth noting that alt text shouldn’t be used for decorative images. To give an example, borders and text dividers serve a purely decorative function. They are just there to make the website look more visually pleasing. As such, they provide no additional meaning or context to a screen reader user. Describing them with alt text is simply unnecessary.
DON’T: Engage in Keyword Stuffing
If your alt text is poorly written, it’s unlikely to affect your website’s rankings in search engines. The same can’t be said for alt text that’s filled to the brim with relevant keywords. It’s unlikely to be helpful to your web page visitors, and search engines know it. With that in mind, avoid keyword stuffing. Instead, focus on writing descriptive alt text that provides context to a given image. Conduct keyword research, put in a keyword or two, and leave it at that.
What Should Not Be Included in Alt Text?
If you want to write better alt text, you should make sure that it doesn't include phrases like the image of or the photograph of. As we have already mentioned, screen readers stop reading what's in the alt attribute once its length exceeds around 125 characters. Since screen readers announce the presence of an image on a website, including the aforementioned phrases is a waste of characters that you could've used to improve a given alt attribute.
Alt Text Examples – Good vs. Bad Alt Text
Here are three additional examples of both good and bad alt text. Go over each and every one and learn what writing alt text for images is about.
<img src="landscape.jpg" alt="Image of nature.">
❌ The alt text here is too generic and lacks specific details. It doesn't provide enough information for users to understand the content of the image. A more descriptive alt text would be beneficial.
<img src="landscape.jpg" alt="Sunset over the mountains reflecting on a calm lake.">
✅ Now, the alt text above provides a vivid description of the image, highlighting key elements like the sunset, mountains, and lake. It helps users form a mental image of the scenery even if they cannot see it.
<img src="recipe.jpg" alt="Image of food.">
❌ Similar to the previous bad example, the one here is too generic and lacks specific details. It fails to convey any useful information about the image content, leaving users without a clear understanding of what the image represents.
<img src="recipe.jpg" alt="Homemade chocolate chip cookies cooling on a wire rack.">
✅ In contrast, the example above provides a concise and descriptive summary of the image. It specifies that the image shows homemade chocolate chip cookies cooling on a wire rack, giving users valuable context and enticing visuals.
<img src="abstract_art.jpg" alt="Beautiful artwork.">
❌ Now, as we have already mentioned, alt text shouldn't be subjective. The word beautiful has no place in an alt attribute. It also shouldn't be overly general. The example here provides little information about the specific content of the image. It doesn't assist users in understanding the visual elements or the artist's intent behind the artwork.
<img src="abstract_art.jpg" alt="Vibrant abstract painting with bold brushstrokes and a mix of vibrant colors.">
✅ Here, the alt text offers a more precise description, highlighting important elements of the abstract painting such as bold brushstrokes and vibrant colors. It gives users a sense of the artwork's style and visual characteristics.
Remember, when creating alt text, it's crucial to consider the content of the image and provide descriptive and accurate information that enhances accessibility and user understanding.
Optimal Image Alt Text Format
Writing alt text might be a bit of a challenge, but it’s not impossible. If an image itself is simple and straightforward, just ask yourself, what’s in the picture? Then, go over the best practices mentioned above and start writing! In case you don’t know where to start, we will walk you through a few useful alt text format examples.
For starters, imagine that you have an image that’s just text.
If you were to write alt text for that image, it would look as follows.
<img src="best_music_videos.jpg" alt="The best music videos of the year 2022.">
Now, what about a no parking sign?
<img src="no_parking_sign.jpg" alt="A no parking sign.">
Easy enough, right?
Next, we are going to write alternative text for a photograph of a house on fire.
Its alt text would be fairly simple.
<img src="house_fire.jpg" alt="A house on fire.">
If we were to reference a specific house fire, the alt attribute would look a bit different.
<img src="house_fire.jpg" alt="The Smith’s house on fire.">
Now, let’s go for something lighthearted. What about a cute guinea pig?
<img src="guinea_pig.jpg" alt="A photo of a sheltie guinea pig.">
Just “guinea pig” wouldn’t be enough, so we added the name of the guinea pig’s species. While you might think that it’s cute or majestic, such adjectives have no place in an alt tag. It’s meant to describe the image in a factual and objective manner.
Last but not least, think about an online store selling chairs, such as Ikea. Next, consider a random chair I found on Ikea's website.
Since it’s a product, we want to mention its product name, as well as its type and color.
<img src="segeron_chair.jpg" alt="SEGERÖN Chair with armrests, outdoor, white and beige.">
If a potential client who is using assistive technology ends up wanting to buy that specific chair in that specific color after a few days of careful consideration, finding it again is going to prove much easier with the knowledge of what the chair's product name is. After all, Ikea sells hundreds of different chairs. Without the product name and the ability to actually see the web page, finding that very same chair again would be like looking for a needle in a haystack.

How To Add Alt Text to Images
In the majority of content management systems, adding alt text to an image is fairly simple. For instance, you might need to click on a specific image in the body of a blog post. Then, you should be presented with a rich text module. In it, you can add and modify the image’s alt attribute.
You could also add alternative text to an image directly in the HTML code of a website. This is your only option if you aren’t using a CMS. First, you need to locate the <img> tag in your HTML code where the image is being inserted. It typically looks like this.
<img src="image.jpg" alt="">
Second, insert alternative text between the double quotes on the right.
<img src="image.jpg" alt="A pet rat eating cheese.">
Now, save the HTML file with the changes you’ve just made, and you’re done!
Need a Hand With Making Your Website More Accessible for Screen Reader Users?
Here at Adchitects, we consider accessibility to be a top priority. In fact, we have plenty of experience designing products that are not only accessible, but also responsive, eye-catching, and profitable. Whether it be working with alt text or ensuring proper website structure, we are here to lend you a hand!
So, if you need help optimizing any digital product with accessibility in mind, be sure to drop us a line. With our help, you should be able to reach a larger audience, generate more traffic, and increase profitability in no time!